Mục lục
Bạn đang tìm kiếm những extension tốt nhất cho VS code? Bài viết này sẽ giúp các bạn sưu tầm những extension được sử dụng rộng rãi và có phản hồi tích cực từ các developer trên toàn thế giới.
VS code là gì?
Hơi ngáo, VS code đơn giản chỉ là một trình soạn thảo mã nguồn miễn phí được phát triển bởi microsoft. Nó được sử dụng rộng rãi vì tính gọn nhẹ, và có một kho extension lớn do cộng đồng đóng góp.
Những extension trong VS Code sẽ hỗ trợ chúng ta trong quá trình phát triển sản phẩm với nhiều tính năng ưu việt như cung cấp trình debug, định dạng code, nhắc lệnh, tự động sinh code etc.
Mỗi một extension được tạo ra đều có mục đích riêng của nó, tuy nhiên có 1 số extension được xem cần thiết cho mọi developer khi sử dụng VS Code. Trong bài viết này chúng ta sẽ cùng tìm hiểu nào.
Những extension tốt nhất của VS code
Như đã nói ở trên, mỗi extension có những công dụng riêng, tuy nhiên dưới đây mình sẽ giới thiệu 1 số extension thiết yếu và được đánh giá cao từ cộng đồng.
Gitlens
Về cơ bản, Gitlen được xem như một công cụ hỗ trợ Git trên VS Code. Nó giúp chúng ta hiểu code nhanh chóng hơn bằng việc hiển thị xem ai là người sữa dòng code đó, lịch sử nó thay đổi như thế nào và comment cho commit đó như thế nào. Nếu không hiểu code đang viết gì thì chúng ta có thể lôi tác giả ra để hỏi thử, như vậy các thanh niên code ẩu sẽ có điều kiện đính chính bản thân chứ không là bị sỉ nhé.
Prettier
Nó là một trình định dạng code theo các phong cách được định nghĩa sẵn. Với Prettier bạn có thể code thoải moái không cần quan tâm đến định dạng, sau khi viết xong nó sẽ tự động định dạng theo chuẩn format. Hiện tại Prettier hỗ trợ rất nhiều ngôn ngữ và có thể kết hợp với nhiều editor khác nhau.
ESlint
ESlint là một trình phân tích cú pháp và nhanh chóng tìm ra các vấn đề trong code của bạn. Nó là một công cụ khá hiệu quả giúp bạn nhanh chóng giải quyết các vấn đề trong code tại thời điểm implement task. Chứ để đêm dài lắm mộng, đến lúc gặp lỗi là không mò đi đâu.
Path AutoComplete
Extension giúp bạn nhanh chóng hoàn tất import các đường. Bạn sẽ không cần phải nhớ các đường dẫn dài lằng ngằng nữa rồi.
Visual Studio Intellicode
Được xây dựng để hỗ trợ gợi ý, nhắc lệnh, code completion cho các developer. Mặc định nó hỗ trợ các ngôn ngữ Python, TypeScript/Javascript, React và Java. Ngoài ra IntelliCode sẽ lưu lại những cú pháp mà bạn thường xuyên sử dụng để đưa chúng lên đầu danh sách gợi ý.
FileSize
Đọc tên bạn cũng có thể đoán được rồi, FileSize giúp hiển thị kích thước của file đang được chọn trong thanh status bar của VS Code.
Debugger for chrome
Một trình debug cho javascript code trên google chrome browser hoặc bất cứ đâu hỗ trợ Chrome DevTools Protocol.
Code Runner
Code Runner cho phép các bạn thực thi một đoạn code bất kỳ trong mã nguồn hỗ trợ cho nhiều ngôn ngữ khác nhau. Nó sẽ rất hữu dụng trong quá trình bạn debug, dùng để thực thi trước một đoạn code và xem kết quả thực thi như thế nào từ đó có thể xác định được lỗi sai nhanh hơn.
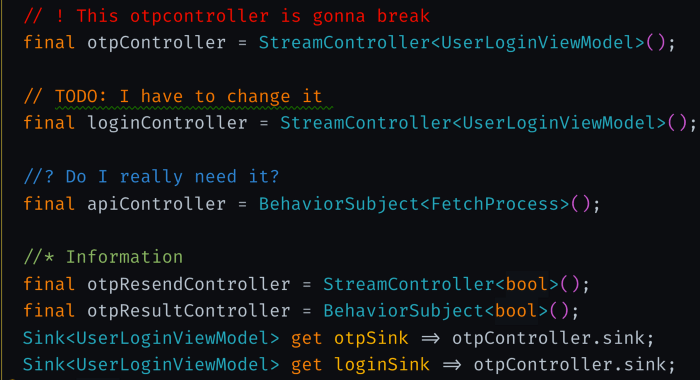
Better comment
Better comment extension sẽ giúp bạn tạo ra các dòng comment thân thiện giúp gợi nhớ tốt hơn. Ngoài ra nó còn hỗ trợ phân loại comment thông qua các chú thích như TODO, highlights etc,
Kết luận
Visual Studio Code có khoảng 4.9 triệu user trong năm 2019. Không nghi nghờ gì nữa, nó là một trong những Editor tốt nhất thời điểm hiện tại. Để sử dụng hiệu quả hơn, chúng ta phải cần đến các extension của VS code. Quan trọng là có vô vàn extension trên kho ứng dụng của VS code, nên chúng ta cần xem xét kỹ trước khi sử dụng để tránh những phiền hà không đáng có.
Nguồn tham khảo
https://dev.to/theme_selection/vs-codes-every-developers-should-use-in-2020-2fa3