Mục lục
IDE hoặc Code Editor là một trong những công cụ không thể thiếu đối với các developer cung cấp vô số các tính năng để giúp tăng tốc quá trình phát triển ứng dụng như build source, debug, format code v.v. Có lẽ chúng ta không cần phải nói quá nhiều về IDE, Code Editor vì mỗi chiếc máy tính của mỗi developer chắc chắn phải có ít nhất một IDE, Code Editor đúng không?
Thế nhưng có bao giờ bạn có gặp một vấn đề về coding cần phải hỏi những đồng nghiệp hay post lên các group lập tình trên facebook để nhận được sự giúp đỡ chưa? Trong những tình huống như vậy việc giải thích cho người khác hiểu vấn đề của mình rất khó khăn thì trong trường hợp này Online IDE, Code Editor sẽ là một công cụ rất hữu ích mà chúng ta có thể sử dụng để triển khai mã code mà mình đang gặp vấn đề và chia sẽ cho những người có thể giúp bạn. Rất nhanh họ có thể xem code và hiểu vấn đề của bạn một cách nhanh chóng và đưa ra câu trả lời chính xác nhất cho bạn.
Trước khi tìm hiểu về các Online IDE, Code Editor thì chúng ta sẽ điểm qua một số lợi ích khi sử dụng chúng.
Một số lợi ích của Online IDE, Code Editor
Zero setup
Khi bắt đầu phát triển một ứng dụng web như React, Angular thì chúng ta phải cần trải qua một số bước setup để có được môi trường cần thiết cho phát triển ứng dụng. Nhưng đối với Online Editor bạn có thể bắt đầu một ứng dụng React, Angular mà không cần phải setup bất cứ điều gì, bạn sẽ có một mã nguồn khởi tạo ban đầu y hệt như bạn chạy các lệnh CLI khởi tạo project trên máy local.
Collaboration
Điều này thật tuyệt, nếu bạn và một số bạn bè đồng nghiệp quyết định tổ chức một buổi livestream về coding, trong buổi livestream này có thể có nhiều người cùng tham gia vào code. Tất nhiên là các IDE hiện đại ngày nay cũng có thể cung cấp tính năng đó, nhưng yêu cầu những người khác phải connect đến máy của người host IDE. Online IDE, Editor có thể mang lại một tính năng tương tự và mọi người có thể connect tới chúng thay vì connect đến máy local của một người khác.
Người ta Online IDE, Editor còn có thể thêm một số tính năng cho phép hiện thị ai đang coding bằng các tag nhiều màu sắc giúp cho người xem có thể thấy rõ ai đang code.
Data Store
Bạn hoàn toàn có thể sử dụng các Online IDE, Editor để lưu trữ những bài code, ví dụ mẫu của mình lên trên đó. Bằng cách này, các bạn vừa không tốn không gian lưu trữ trên máy. Hoặc nếu bạn dùng GIT để lưu trữ thì Online IDE, Editor vẫn có lợi thế hơn khi cho phép người xem có thể xem và run code ngay trên đó mà không cần phải tốn thêm bước download code về, setup môi trường v.v.
OK, sau khi đã đi qua một số lợi ích của Online IDE, Editor thì bây giờ chúng ta sẽ tìm hiểu một số Online IDE, Editor nổi tiếng và được sử dụng rộng rãi bởi cộng đồng developer.
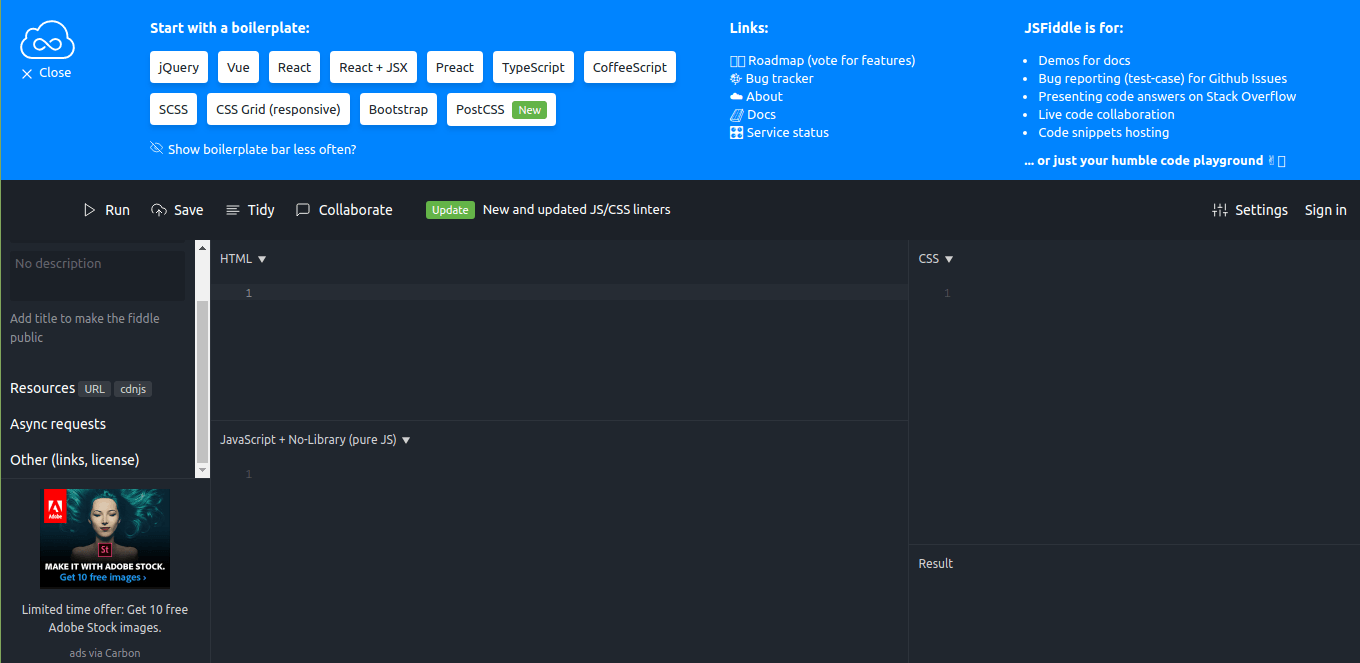
JSFiddle
Mặc dù JSFiddle không thể thay thế một text-editor hoàn chỉnh, tuy nhiên nó vẫn tỏ ra hữu ích cho các đoạn code ngắn thường được dùng để đặt câu hỏi trên các trang Q&A như StackOverflow, ngoài ra StackOverfow cũng hỗ trợ nhúng link JSFiddle trực tiết trên nền tảng của họ.
Để tiện cho chúng ta bắt đầu một project demo nhanh chóng mà không cần tốn quá nhiều thời gian chúng ta chỉ cần chọn vào các tùy chọn mà JSFiddle cung cấp như React, Vue để khởi tạo project với môi trường đã được chuẩn bị sẵn. Khi chọn Save, project sẽ được lưu lại và bạn có thể nhận lấy một đường dẫn URL và chia sẽ đến mọi người. Bất kỳ ai vào đường dẫn này đều có thể thấy mã code mà bạn đã viết.
Dưới đây là một số ưu điểm của JSFiddle:
- Sử dụng miễn phí, tuy nhiên JSFiddle sẽ phát quảng cáo trong thời gian chúng ta viết mã trên nền tảng này.
- Tính năng code nhiều người trên cùng một project, thích hợp để interview, làm việc nhóm v.v
- Hỗ trợ multiple layouts, font sizes, light/dark themes, etc
- Format code
Và một số nhược điểm của JSFiddle:
- JSFiddle chỉ hỗ trợ các ứng dụng frontend, bạn sẽ không thể code và chạy các mã nguồn backend trên nền tảng này.
- Mã nguồn được viết JSFiddle sẽ được công khai cho tất cả mọi người, chúng ta không thể sử dụng nó để lưu trữ những mã code cần được bảo vệ.
- Không hỗ trợ CI/CD, GIT
Với những đặc điểm kể trên thì JSFiddle là một nơi để bạn có thể mô tả những đoạn code ngắn dùng trong các câu hỏi, hay trả lời một vấn đề nào đó về coding.
CodeSandbox
CodeSandbox có thể được coi là một công cụ mạnh mẽ và đầy đủ hơn nhiều so với JSFiddle. Đúng như tên gọi của nó, CodeSandbox cung cấp code editor hoàn chỉnh cho front-end development.
CodeSandbox quả là một công cụ mạnh mẽ với vô số các tính năng nổi bật như:
- Hỗ trợ NPM
- Files, folders, modules: Bạn có thể chia code ra nhiều file, thêm, xóa hình ảnh từ các folder hoặc import các folder có sẵn v.v.
- Hỗ trợ TypeScript, hot reloading, GitHub export, static file hosting, v.v.
- Được xây dựng trên Monaco editor nên nó có giao diện rất giống với VSCode editor. Với những ai đã dùng quen VSCode thì chắc hẳn sẽ rất dễ làm quen với CodeSandbox.
- Tích hợp các công cụ DevTools, linting, error overlays, testing frameworks (Jest), keybindings v,v.
- Phiên bản sử dụng sẽ không có tính năng private code thế nhưng bạn có thể bỏ ra ít nhất 5$/tháng.
CodeAnywhere
Một vấn đề với hầu hết các code editors trong danh sách này là họ mong muốn bạn luôn giữ mã trên máy chủ của họ, nhưng điều này lại không xảy ra với CodeAnywhere.
CodeAnywhere có 2 đặc điểm nổi bật nhất:
- Hỗ trợ đến 72 ngôn ngữ lập trình và framework, vì vậy bạn hoàn toàn có thể sử dụng nó như một Editor hoàn hảo.
- Connect to anything, bạn không cần phải lưu mã nguồn của mình trên CodeAnywhere server, Cho dù mã nguồn của bạn nằm trên FTP, các nền tảng chia sẻ tệp như Dropbox, Amazon S3 hay trên các nền tảng version control GitHub, bạn có thể dễ dàng thiết lập CodeAnywhere để đọc và ghi vào nguồn đó.
StackBlitz
StackBlitz có giao diện tương tự như VSCode vì vậy chúng ta có thể làm quen một cách nhanh chóng. Ngoài ra nền tảng này hỗ trợ tạo các project mẫu cách nhanh chóng.
StackBlitz trông giống như VSCode – nó được xây dựng trên trình chỉnh sửa VSCode! Nhiều đến mức bạn có thể cài đặt các extensions, tìm kiếm trong các thư mục,. sắp xếp các tệp tương tự như đang sử dụng VSCode.
Tuy nhiên có một số điểm lưu ý rằng:
- Tất cả các mã nguồn trên StackBlitz sẽ được triển khai trên server của họ, các URL dẫn đến mã nguồn nào đó trên nền tảng này có thể sẽ vẫn hoạt động nhưng nó sẽ tốn khá nhiều thời gian để tải
- Bạn có thể fork và chia sẻ dự án. Trong khi chia sẻ, bạn có quyền kiểm soát những gì người khác có thể làm
- Bạn có thể kết nối với kho lưu trữ GitHub và cũng có thể cho phép mã được pulled/pushed trực tiếp từ đó
- Native support cho Firebase
- Intellisense, Project Search, Hot reloading, Import NPM,
AWS Cloud9
Cloud9 được cho là IDE chạy trên trình duyệt đầu tiên cung cấp các tính năng hoàn chỉnh. Không có gì ngạc nhiên khi Amazon sau đó đã mua lại nó và ngày nay, Cloud9 là một phần của các dịch vụ AWS.
Nếu bạn đang quan tâm đến các dịch vụ trên nền tảng AWS, thì Cloud9 có thể là lựa chọn hoàn hảo cho bạn. Với Cloud9:
- Không có bất kỳ khoản phí bổ sung nào khi sử dụng Cloud9. Bạn có thể kết nối Cloud9 với phiên bản máy tính AWS hiện có / mới và bạn chỉ phải trả tiền cho phiên bản đó. Bạn cũng có thể kết nối với máy chủ của bên thứ ba qua SSH – hoàn toàn miễn phí! 🙂
- Hỗ trợ tốt nhất cho các ứng dụng AWS Serverless (gỡ lỗi, v.v.)
- Truy cập trực tiếp thiết bị đầu cuối vào AWS từ bên trong trình chỉnh sửa.
- Hơn 40 ngôn ngữ lập trình được hỗ trợ (Go, C ++, Ruby, Node, Python, PHP, Java…)
Tóm lược
Qua đây mình đã giới thiệu đến các bạn 5 Editor online thường được sử dụng nhất trong cộng đồng developer. Cá nhân mình thường sử dụng để mô tả những đoạn mã lỗi và post lên Facebook, StackOverflow để nhận được sự giúp đỡ từ cộng đồng họ sẽ thấy dễ chịu hơn khi bạn chụp hình hoặc dán nguyên đoạn code lên bài viết. Hy vọng các bạn có thể tìm ra những lý do hay ho để sử dụng chúng.