Mục đích chính của JSlider là cung cấp cho người một thanh điều chỉnh giá trị trong một khoảng từ một giá trị tối thiểu đến giá trị lớn nhất.
Có 4 thuộc tính sau mà chúng ta cần quan tâm nhất trong JSlider:
- Gía trị hiện tại
- Gía trị nhỏ nhất người dùng có thể chọn
- Gía trị lớn nhất người dùng có thể chọn
- Hướng của Slider – ngang hoặc dọc
Chúng ta có thể thay đổi hướng của JSlider theo chiều ngang hoặc chiều dọc thông qua SwingConstants.HORIZONTA và SwingConstants.HORIZONTAL tương ứng.
Để lấy giá trị hiện tại mà người dùng đang chọn chúng ta sẽ sử dụng getValue(), và dùng setValue() để cập nhật giá trị trên JSlider mà không cần sự can thiệp của người dùng.
Khởi tạo JSlider
Giống như bao Java class khác, chúng ta có thể khởi tạo JSlider thông qua các constructor mà nó cung cấp:
- JSlider(): Constructor mặc định, tạo một JSlider theo chiều ngang có giá trị được chọn mặc định là 50 và khoảng giá trị trong khoảng 0 đến 100.
- JSlider(int orientation): Tạo một JSlider có giá trị được chọn mặc định là 50 và khoảng giá trị trong khoảng 0 đến 100. Ngoài ra chúng ta có thể chỉnh định chiều của JSlider theo chiều dọc bằng cách sử dụng SwingConstants.VERTICAL và chiều ngang với SwingConstants.HORIZONTAL.
- JSlider(int min, int max): Tạo một JSlider với khoảng giá trị được định sẵn thông qua tham số đầu vào.
- JSlider(int min, int max, int value): Tạo JSlider với khoảng giá trị và giá trị mặc định được chọn sẵn thông qua các tham số đầu vào.
- JSlider(int orientation, int min, int max, int value):Constructor đầy đủ các thuộc tính cho phép chúng ta chỉ định khoảng giá trị, giá trị mặc định được chọn và chiều của JSlider .
Các method thường sử dụng trong JSlider :
- public int getMajorTickSpacing() và public void setMajorTickSpacing(int n) là hai trong số các hàm cơ bản được sử dụng để đặt khoảng cách đánh dấu cho các dấu gạch lớn trên JSlider .
- public int getMinorTickSpacing() và public void setMinorTickSpacing(int n) là hai trong số các hàm cơ bản được sử dụng để đặt khoảng cách đánh dấu cho các dấu gạch nhỏ trên JSlider .
- public boolean getPaintTicks() Kiểm tra xem các dấu gạch có được vẽ trên JSlider hay không.
- public void setPaintTicks(boolean b) Đặt true để các dấu gạch được vẽ lên.
- public boolean getPaintLabels() Kiểm tra xem các nhãn số đại diện cho các giá trị nằm trong khoảng có được vẽ hay không?
- public void setPaintLabels(boolean b) Đặt true để vẽ các nhãn số biểu diễn các giá trị nằm trong khoảng giữa của JSlider .
import java.awt.BorderLayout;
import javax.swing.*;
public class JsilderExample extends JPanel {
public JsilderExample() {
super(true);
this.setLayout(new BorderLayout());
JSlider sample_slider = new JSlider(SwingConstants.HORIZONTAL, 0, 50, 25);
sample_slider.setMinorTickSpacing(2);
sample_slider.setMajorTickSpacing(10);
sample_slider.setPaintTicks(true);
sample_slider.setPaintLabels(true);
sample_slider.setLabelTable(sample_slider.createStandardLabels(10));
add(sample_slider, BorderLayout.CENTER);
}
public static void main(String s[]) {
JFrame example_frame = new JFrame("Slider Example");
example_frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
example_frame.setContentPane(new JsilderExample());
example_frame.pack();
example_frame.setVisible(true);
}
}
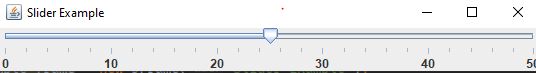
Output:
Xử lý sự kiện trong JSilder
Chúng ta có thể dùng hàm addChangeListener() để đăng ký một callback xử lý sự kiện khi người dùng điều chỉnh giá trị trên thanh trượt của JSlider
import javax.swing.*;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*;
public class JsilderExample extends JPanel {
public JSlider slider;
public JsilderExample() {
super(true);
this.setLayout(new BorderLayout());
slider = new JSlider(SwingConstants.HORIZONTAL, 0, 50, 25);
slider.setMinorTickSpacing(2);
slider.setMajorTickSpacing(10);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
slider.setLabelTable(slider.createStandardLabels(10));
add(slider, BorderLayout.CENTER);
}
public static void main(String s[]) {
JLabel label = new JLabel();
JFrame example_frame = new JFrame("Slider Example");
example_frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
example_frame.setSize(500, 200);
JsilderExample jsilderExample = new JsilderExample();
example_frame.setLayout(new GridLayout(2, 1));
jsilderExample.slider.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
label.setText("Value: " + jsilderExample.slider.getValue());
}
});
example_frame.add(jsilderExample);
example_frame.add(label);
example_frame.pack();
example_frame.setVisible(true);
}
}
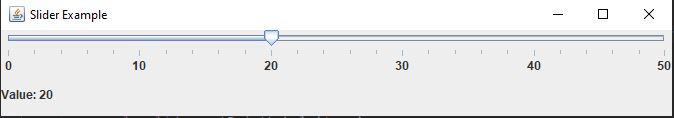
Output:
Nguồn