JPanel là một container trong Swing dùng để chứa và sắp các các component khác bên trong nó. Nhiệm vụ chính của JPanel là tổ chức các thành phần, nhiều bố cục khác nhau có thể được thiết lập trong JPanel giúp tổ chức các thành phần tốt hơn, tuy nhiên nó không có thanh tiêu đề như JFrame.
Khởi tạo JPanel
Chúng ta có một số hàm khởi tạo để tạo JPanel như sau:
- JPanel() : Khởi tạo JPanel với flow layout.
- JPanel(LayoutManager l) : Khởi tạo một JPanel với Layout được chỉ định.
- JPanel(boolean isDoubleBuffered) : tạo một JPanel mới với một chiến lược đệm cụ thể
- JPanel(LayoutManager l, boolean isDoubleBuffered) : Khởi tạo một JPanel với Layout và chiếm lược đệm cụ thể.
Các hàm thường xuyên sử dụng
- add(Component c) : Thêm một component vào JPanel
- setLayout(LayoutManager l) : Điều chỉnh lại layout của JPanel
- updateUI() : cập nhật thuộc tính giao diện người dùng với một giá trị từ giao diện hiện tại
- setUI(PanelUI ui) : thiết lập giao diện của một đối tượng hiển thị thành phần này.
- getUI() : trả về giao diện đối tượng hiển thị thành phần này.
- paramString() : trả về đại diện chuỗi của JPanel này.
- getUIClassID() : trả về tên của lớp Giao diện hiển thị thành phần này.
- getAccessibleContext() : ấy AccessibleContext được liên kết với JPanel này.
Ví dụ JPanel
Chương trình tạo một JPanel đơn giản, thêm các vào nó
import java.awt.event.*;
import java.awt.*;
import javax.swing.*;
class solution extends JFrame {
// JFrame
static JFrame f;
// JButton
static JButton b, b1, b2;
// label to display text
static JLabel l;
// main class
public static void main(String[] args)
{
// create a new frame to store text field and button
f = new JFrame("panel");
// create a label to display text
l = new JLabel("panel label");
// create a new buttons
b = new JButton("button1");
b1 = new JButton("button2");
b2 = new JButton("button3");
// create a panel to add buttons
JPanel p = new JPanel();
// add buttons and textfield to panel
p.add(b);
p.add(b1);
p.add(b2);
p.add(l);
// setbackground of panel
p.setBackground(Color.red);
// add panel to frame
f.add(p);
// set the size of frame
f.setSize(300, 300);
f.show();
}
}
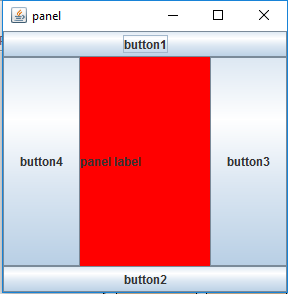
Chương trình tạo JPanel với bố cục Border và thêm các thành phần vào đó.
import java.awt.event.*;
import java.awt.*;
import javax.swing.*;
class solution extends JFrame {
// JFrame
static JFrame f;
// JButton
static JButton b, b1, b2, b3;
// label to display text
static JLabel l;
// main class
public static void main(String[] args)
{
// create a new frame to store text field and button
f = new JFrame("panel");
// create a label to display text
l = new JLabel("panel label");
// create a new buttons
b = new JButton("button1");
b1 = new JButton("button2");
b2 = new JButton("button3");
b3 = new JButton("button4");
// create a panel to add buttons and a specific layout
JPanel p = new JPanel(new BorderLayout());
// add buttons and textfield to panel
p.add(b, BorderLayout.NORTH);
p.add(b1, BorderLayout.SOUTH);
p.add(b2, BorderLayout.EAST);
p.add(b3, BorderLayout.WEST);
p.add(l, BorderLayout.CENTER);
// setbackground of panel
p.setBackground(Color.red);
// add panel to frame
f.add(p);
// set the size of frame
f.setSize(300, 300);
f.show();
}
}
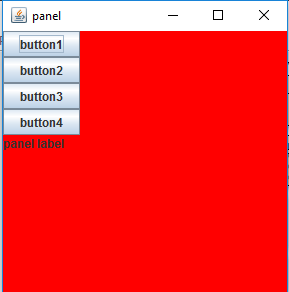
Chương trình tạo JPanel với bố cục Box và thêm các thành phần vào đó
import java.awt.event.*;
import java.awt.*;
import javax.swing.*;
class solutio extends JFrame {
// JFrame
static JFrame f;
// JButton
static JButton b, b1, b2, b3;
// label to display text
static JLabel l;
// main class
public static void main(String[] args)
{
// create a new frame to store text field and button
f = new JFrame("panel");
// create a label to display text
l = new JLabel("panel label");
// create a new buttons
b = new JButton("button1");
b1 = new JButton("button2");
b2 = new JButton("button3");
b3 = new JButton("button4");
// create a panel to add buttons and textfield and a layout
JPanel p = new JPanel();
// set Box Layout
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
// add buttons and textfield to panel
p.add(b);
p.add(b1);
p.add(b2);
p.add(b3);
p.add(l);
// setbackground of panel
p.setBackground(Color.red);
// add panel to frame
f.add(p);
// set the size of frame
f.setSize(300, 300);
f.show();
}
}
Note: Nếu các bạn chưa hiểu rõ các hoạt động của các layout thì hãy vào đọc trước rồi hãy quay lại tìm hiểu JPanel nhé, vì nó là một phần khá quan trọng mà các bạn sẽ đụng hằng ngày mỗi khi làm việc với giao diện trong Swing. Link bài viết đây nhé.
Nguồn tham khảo
https://www.geeksforgeeks.org/java-swing-jpanel-examples/