Mục lục
ReactJS họ là gì? Tại sao phải học ReactJS?
Ở thời điểm hiện tại có lẽ ReactJS là một cái tên rất hot trong làng làm web cùng với Angular và Vue. Là một thư viện của Javascript dùng để xây dựng các ứng dụng web được tạo ra bởi facebook thì chắc hẳn là các bạn có thể yên tâm về độ an toàn khi sử dụng nó.
Ra đời từ khá lâu, đến nay ReactJS đã xây dựng được một cộng đồng khá lớn có thể hỗ trợ chúng ta khi gặp các vấn đề trong quá trình phát triển web. Dạo quanh một vòng trên Facebook thì các bạn có thể thấy các anh chị HR đăng rất nhiều job ReactJS. Vậy tại sao không học ReactJS để kiếm công việc dễ dàng hơn nhỉ?
Những project hay dùng để luyện ReactJS
Đến thời điểm hiện tại ReactJS là một trong những khái niệm khá dễ tiếp cận ở giai đoạn ban đầu. Thế nhưng để trở thành một cao thủ thực sự thì chúng ta cần phải luyện tập rất nhiều, một project hay có thể giúp chúng ta hứng thú hơn để học ReactJS đấy.
Cùng mình điểm qua các project ReactJS hay và chọn 1 cái ưng ý để làm nha
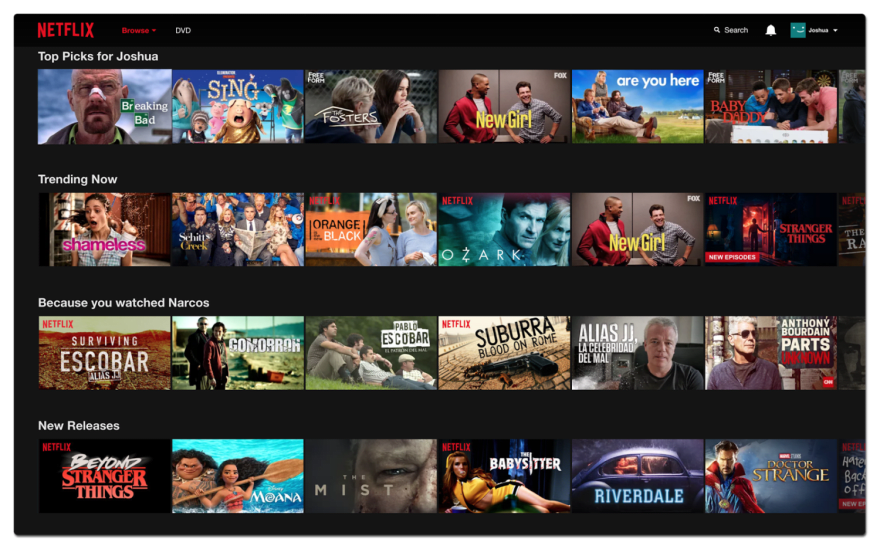
Web tìm kiếm phim
Các bạn có thích xem phim không? nó là một project khá hoàn hảo để bắt đầu làm quen với ReactJS đấy. Nó sẽ giúp các bạn biết cách tương tác với API, Styled components. etc.
Sau khi làm xong dự án này, chúng ta có thể nắm vững các kiến thức về, state, props, vòng đời của một component, cách kết nối đến API etc.
Xây dựng mạng xã hội
Một mạng xã hội tương tự như Facebook, Twitter, Instagram có vẽ là một chủ đề hay và tương đối khó vì vô vàn tính năng cần có. Thế nhưng bạn có thể đơn giản hoá với các chức năng chính như chat, post bài, like, comment, danh sách bài viết. Nhiêu đó là quá đủ để cải thiện trình độ ReactJS của bạn.
Ngoài ra một số tính năng hay như: upload file, ảnh, tìm kiếm bạn bè, etc mà bạn có thể làm thêm nó sẽ giúp bạn được cộng điểm trong mắt nhà tuyển dụng đấy.
Để xây dựng được một mạng xã hôị đơn giản, chúng ta có thể áp dụng một số công nghệ như:
- Create React App và NextJS để xây dựng các gia diện linh hoạt và hỗ trợ SEO cho trang web.
- Firebase, AWS Amplify cho các dữ liệu real-time (chẳng hạn tin nhắn, like, comment).
- Cloudinary để lưu trữ file, ảnh etc được upload từ user.
Xây dựng ứng trang web thương mai điện tử
Trong những năm gần đây với sự bùng nỗ của thương mại điện tử chúng ta có các doanh nghiệp tiên phong như TIKI, SENDO với độ phủ sóng tòan quốc. Một trang web thương mại điện tử nhìn chung khá phức tạp khi phải giải quyết nhiều vấn đề về mua bán sản phẩm, hot deal và khả năng chịu tải lớn.
Một trang web thương mại điện tử giờ đây phải gánh trên mình nhiều trách nhiệm, vì thế mà các front-end developer có cơ hội để thể hiện bản thân hơn. Những tính năng nổi bật của một website thương mại điện tử cần có như:
- Display các hình của sản phẩm.
- Bình luận, đánh giá sản phẩm.
- Mua hàng và thanh toán online.
Xây dựng trang web giải trí
Web giải trí thì có rất nhiều loại, có thể kể đến như web chơi game, nghe nhạc, xem video etc. Hoặc chúng ta có thể kết hợp chúng lại để làm các tính năng mà mình thấy hay và cần thiết. Các phần xử lý play một bài nhạc, tạm dừng, play tiếp có vẽ là một phần xử lý mới so với các ứng dụng nhắc trên mà bạn có thể chú tâm vào để tăng kinh nghiệm xử lý các vấn đề trong ứng dụng web với reactjs.
Những keyword có thể giúp bạn hoàn thành web giải trí:
- npm package react-player dùng để xử lý media.
- Cloudinary hoặc Firebase storage để lưu trữ tập tin media.
- Algolia cho tìm kiếm các tập tin media theo tên.
Kết bài
Hiện tại Facebook và toàn bộ đội phát triển ReactJS đang cố gắng nâng cao hiệu năng của ReactJS và cập nhật thêm nhiều tính năng hỗ trợ các developer trong quá trình phát triển ứng dụng. Nên chúng ta có thể tin tưởng khi lựa chọn ReactJS để học. Hiện tại nhu cầu việc làm về ReactJS cũng khá lớn nên hãy vẫn tâm mà học và cố gắng thử 1 trong những project trên xem sao nhé,
Nguồn tham khảo
https://www.freecodecamp.org/news/5-react-projects-you-need-in-your-portfolio/
https://dev.to/dailydevtips1/5-full-stack-projects-to-add-to-your-portfolio-before-2020-ends-42h3