Mục lục
JSON Web Token là gì?
JSON Web Token (JWT) là một tiêu chuẩn mở (RFC 7519) định nghĩa một phương thức nhỏ gọn và khép kín để truyền tải thông tin an toàn giữa client và server dưới dạng một JSON. Các thông tin được truyền tải được đính kèm với một chữ ký điện có thể xác minh tính đúng đắn do đó tạo ra sự tin cậy cho dữ liệu.
Một JWT có thể được ký bằng cách sử dụng một chuỗi bí mật secret (với thuật toán HMAC) hoặc cặp private/public key bằng RSA hoặc ECDSA.
Nên sử dụng Json Web Token khi nào?
Dưới đây là một số trường hợp hữu ích khi sử dụng JWT:
- Authorization: Đây là trường hợp sử dụng JWT phổ biến nhất. Khi user login thành công họ sẽ giữ lại token mà server cấp phát. Ở những request sau họ chỉ cần đính kèm token vào để server có thể xác thực và cho phép truy xuất đến các tài nguyên nội bộ.
- Information Exchange: JWT cũng là một cách tốt, đảm bảo an toàn cho các thông tin được truyền qua lại giữa các bên. Bởi vì JWT có thể được ký – ví dụ: sử dụng cặp khóa public/private – bạn có thể chắc chắn rằng người gửi là ai.
Cấu trúc của JSON Web Token
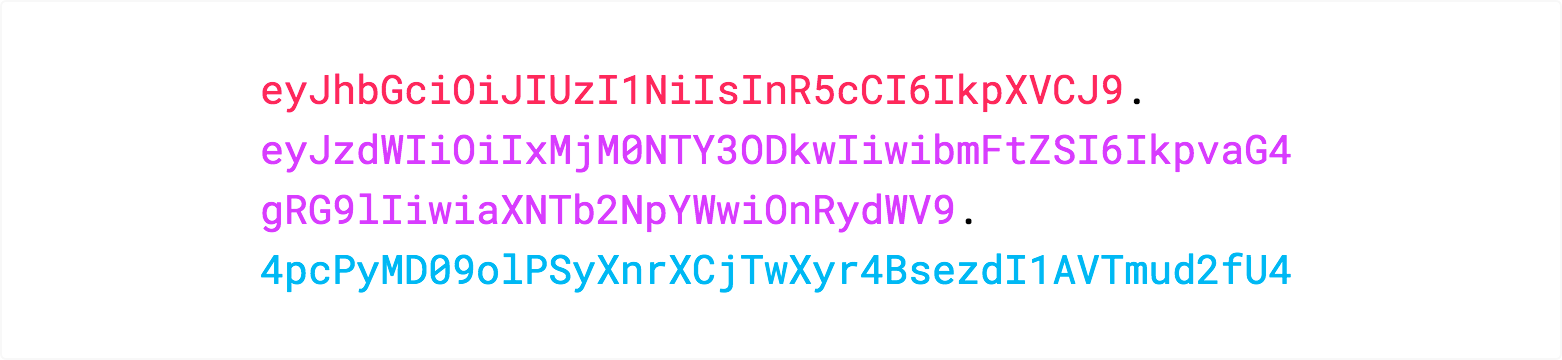
JSON Web Token bao gồm 3 thành phần chính được cách nhau bởi dấu chấm (.).
- Header
- Payload
- Signature
Do đó, một JWT thông thường sẽ trông giống như thế này
xxxxx.yyyyy.zzzzz
Header
Header là một JSON object bao gồm 2 thành phần: kiểu của token là JWT và thuật toán dùng để ký như HMAC hoặc RSA.
{
"alg": "HS256",
"typ": "JWT"
}
Sau đó JSON này sẽ được mã hóa Base64Url và thêm vào phần đầu tiên của JWT token.
Payload
Phần thứ 2 của token là payload, chứa các claims (là một các biểu thức về một thực thể (chẳng hạn user) và một số metadata phụ trợ). Có 3 kiểu claims: registered, public, và private claims.
- Registered claims: Một tập hợp các claims đã được định nghĩa sẵn, chúng không bắt buộc nhưng được khuyến khích sử dụng để tạo ra token có ý nghĩa hơn. Ví dụ iss (thời gian tạo token), exp (thời gian token hết hạn), sub (tiêu đề).
- Public claims: Những thông tin mà chúng ta có thể tự định nghĩa ví dụ role, username, v.v. Nhưng để tránh xung đột với các Registered claims chúng ta nên định nghĩa các claims được liệt kê trong IANA JSON Web Token Registry.
- Private claims: Đây cũng là những thông tin tự định nghĩa để chia sẽ thông tin giữa 2 bên truyền và nhận và được sự đồng ý của họ.
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
Sau đó, payload cũng sẽ được mã hóa Base64Url và được thêm vào phần thứ 2 của token.
Note: Mặc dù những thông tin trong payload được đính kèm vào JWT để chống giả mạo nhưng bất kỳ ai cũng có thể đọc được chúng. Vì vậy không nên đính kèm các thông tin quan trọng trong payload ví dụ password đăng nhập, mã số thẻ ngân hàng v.v
Signature
Để tạo ra một chữ ký chúng ta cần có encoded header, và encoded payload đã được mã hóa ở trên cùng với một mã bí mật secret và một thuật toán được chỉ định trong phần header để tạo ra chữ ký.
Ví dụ nếu chúng ta sử dụng HMAC SHA256, chữ ký sẽ được tạo ra bằng cách sau:
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
Chữ ký được sử dụng để xác minh thông điệp không bị thay đổi trong quá trình truyền nhận nhờ đó đảm bảo tính đúng đắn của dữ liệu. Nếu ai đó cố gắng sửa thông tin trong phần header hoặc payload để gửi mạo danh đến server (nơi tạo và ký token) thì quá trình xác nhận sẽ không hợp lệ.
Kết quả cuối cùng là ba chuỗi Base64-URL được phân tách bằng dấu chấm có thể dễ dàng chuyển trong môi trường HTML và HTTP, đồng thời nhỏ gọn hơn khi so sánh với các tiêu chuẩn dựa trên XML như SAML.
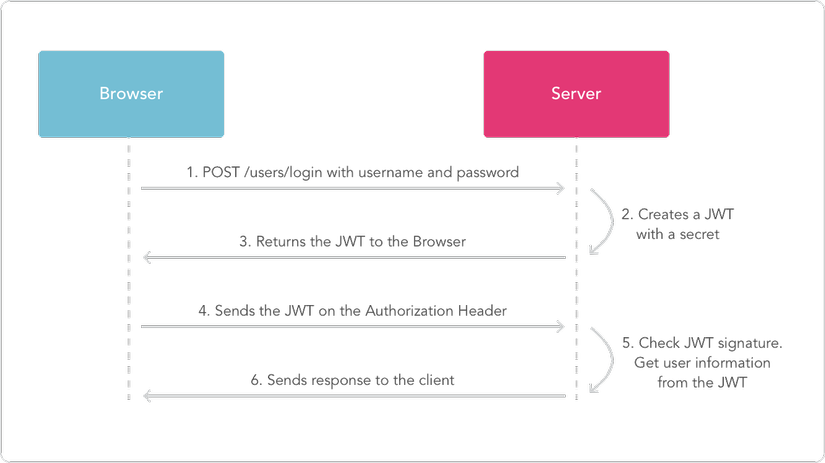
JSON Web Token hoạt động như thế nào?
Trong xác thực, khi người dùng đăng nhập thành công vào server bằng thông tin đăng nhập của họ, một JWT token sẽ được gửi lại cho người dùng. Bất cứ khi nào người dùng muốn truy cập các tài nguyên từ server, họ chỉ cần gửi kèm trong request thông thường nó được đính kèm trong Authorization header sử dụng lược đồ Bearer.
Authorization: Bearer <token>
Khi các request gửi đến server sẽ tiến hành xác thực token này, nếu hợp lệ request sẽ được xử lý tiếp và truy xuất vào các tài nguyên mà họ cần. Một ưu điểm nữa là JWT token có thể được dùng để chứa các thông tin cần thiết như username, email, role, khi xác thực server có thể lấy những thông tin này từ token mà không cần phải truy vấn dữ liệu từ database.
Ví dụ khi người dùng đăng nhập thành công, bạn gửi về token đính kèm username và role trong payload. Ở những lần sau, user truy xuất vào một API, chúng ta cần phải biết role của họ để xác định xem họ có quyền truy xuất hay không thay vì xuống database truy cấn thì chúng ta có thể đọc trực tiếp từ payload của token gửi lên. Chúng ta hoàn toàn có thể yên tâm là những thông tin này không thể giả mạo, nếu nó xảy ra, việc xác thực token sẽ không thành công.
Vì những JWT token có thể dùng để định danh một người dùng, do vậy việc giữ kín token này là vô cùng quan trọng. Nếu không kẻ xấu có thể lợi dụng đánh cắp token này để thực hiện các hành vi không tốt giả danh người dùng thật.
Các lợi ích khi sử dụng JWT?
Chúng ta sẽ xem xét về một số lợi ích khi sử dụng JWT so với Simple Web Token (SWT) và Security Assertion Markup Language Tokens (SAML).
Vì JSON ít dài dòng hơn XML, khi nó được mã hóa, kích thước của nó cũng nhỏ hơn, làm cho JWT nhỏ gọn hơn SAML. Điều này làm cho JWT trở thành một lựa chọn tốt để được chuyển trong môi trường HTML và HTTP.
Về mặt bảo mật, SWT chỉ có thể được ký đối xứng bằng một bí mật được chia sẻ bằng cách sử dụng thuật toán HMAC. Tuy nhiên, mã thông báo JWT và SAML có thể sử dụng cặp khóa public/private dưới dạng chứng chỉ X.509 để ký.
Bộ phân tích cú pháp JSON phổ biến trong hầu hết các ngôn ngữ lập trình vì chúng ánh xạ trực tiếp đến các đối tượng. Ngược lại, XML thì không. Điều này giúp làm việc với JWT dễ dàng hơn so với SAML.
Về cách sử dụng, JWT được sử dụng ở quy mô Internet. Nó cho phép server có thể xử lý các request đến từ các nguồn khác nhau như web, mobile chỉ cần dựa vào mã token. Một user có thể đăng nhập trên cả web và mobile và được cấp 2 token khác nhau, nhưng chúng vẫn được dùng để xác thực người dùng, không lo ngại việc giả mạo khi một người vừa truy xuất từ cả web lẫn mobile app.
Nguồn tham khảo